使用box-shadow和drop-shadow
区别
word-wrap
:强调的是是否允许单词内断句。
word-break
:强调的是怎么样来进行单词内断句。
这样表述,大家是不是好理解点,强调是什么意思了,另一个说法是侧重点。哈哈
今天要用来做测试的例子是:
<div class="text">
<p>cheshi cheshicheshicheshicheshicheshicheshicheshi</p>
</div>
网友们,一定要注意啦,上面的p元素里字母之间有一个不太醒目的空格,它很重要,主要是为了表示p元素代表的是两个单词。一个短字母单词,一个是长字母单词。
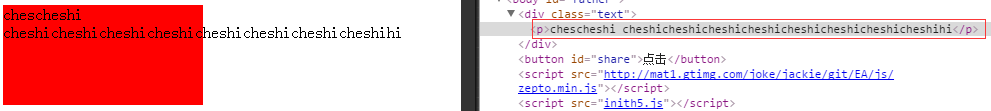
看一下不加这两个属性时 浏览器的表现


由此看出,不加这两个属性时有两个现象:1、当一个单词太长时,会走出元素范围内显示。2、当剩余空间不够一个单词的长度显示时,会自动另取一行显示。
浏览器是代码居住环境,如何改变这种环境对代码产生效果的影响,下面我来对比一下加入这两个属性后会有什么不一样的效果。
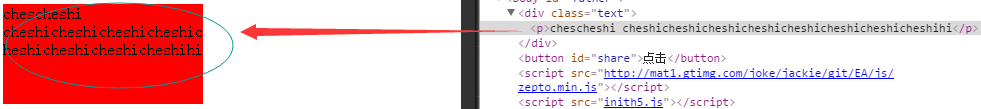
word-wrap如何影响显示效果的

我去,折行正是我们希望看到的结果,可是长字母单词自动换行显示也许不是我们需要的。也就是说这个属性只帮我们解决了单词内断句的问题。
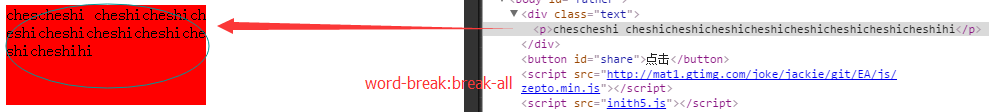
word-break如何影响显示效果的

对比一下word-wrap的效果,由此就可以得知结论: word-wrap:是否允许单词内断句。 word-break:如何进行单词内断句。
完毕,欢迎大家留言!!!!!